200以上 download属性 111575-Download属性无效
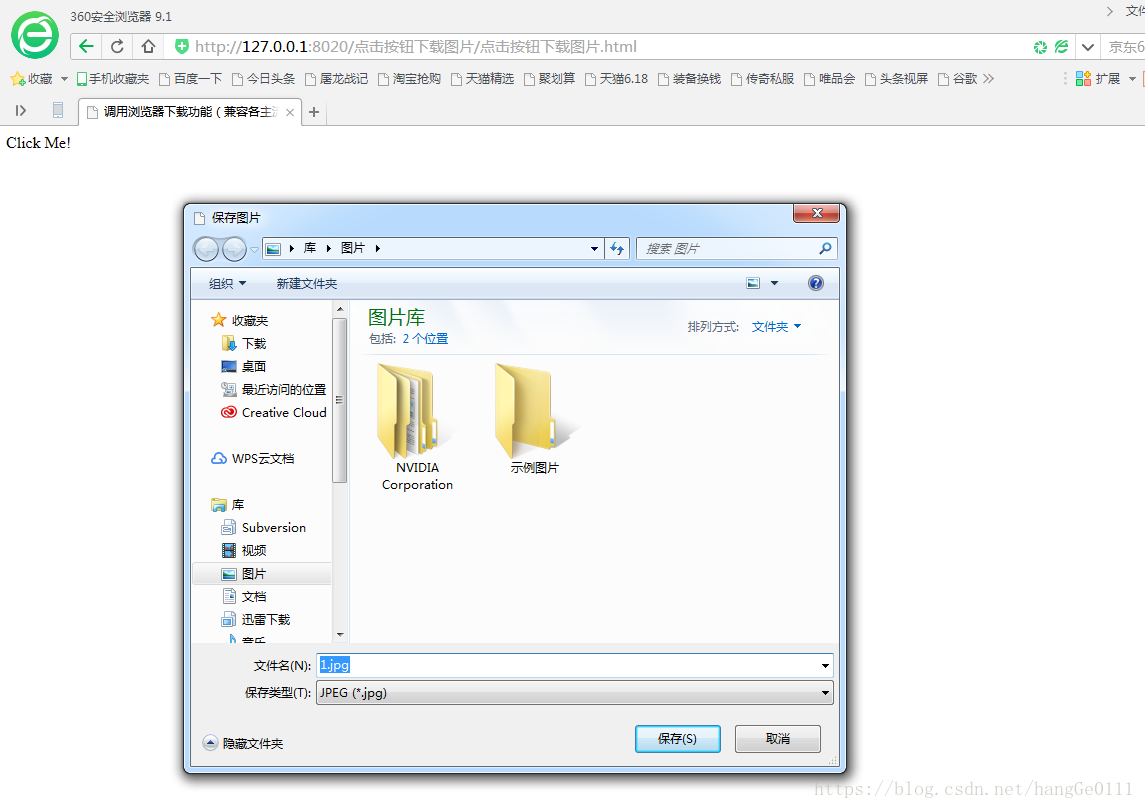
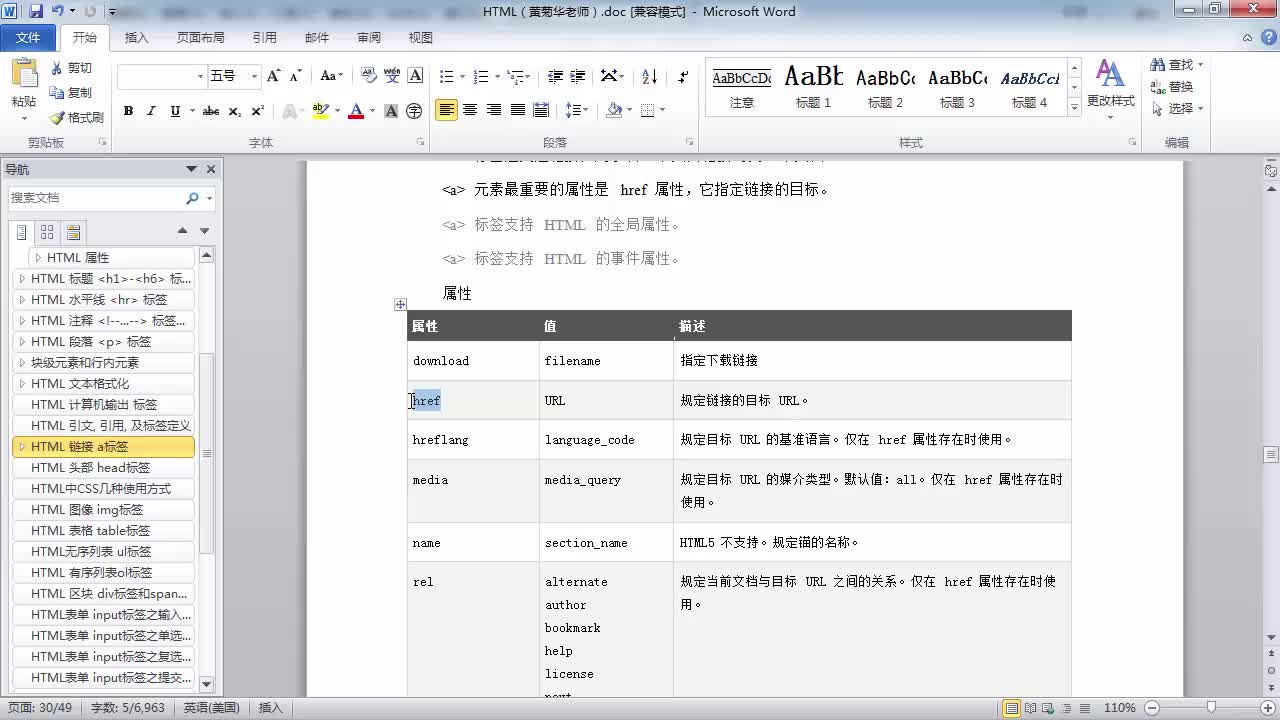
ContentDisposition ヘッダーが download とは異なる情報を持っていた場合、動作結果は様々です。 ヘッダーが filename を指定した場合、そちらが download 属性で指定されたファイル名より優先されます。 a链接href属性的地址必须是和你前端js非跨域的地址,如果引用的是第三方的网站或者是前后端分离的项目,download就会不起作用。 此处 a 标签的 href 应为该图片的 blob 数据。 通过 ajax 或者 fetch 之类请求图片的链接,设置其返回的数据类型,拿到blob数据。 我Download 属性定义了下载链接的地址。 href 属性必须在 标签中指定。 属性同样可以指定下载文件的名称。 文件名称没有限定值,浏览器会自动在文件名称末尾添加该下载文件的后缀 (img, pdf,

Blue Cartoon Kindergarten Teacher Training Ppt Template Powerpoint Templete Ppt Free Download Lovepik Com
Download属性无效
Download属性无效-Realtime remote access and support Collaborate online, participate in meetings, and chat with others Download 64bit Version Download 32bit Version Or skip the download and connect directly from your browser Available for Remote Access, Premium, Corporate, and Tensor license holders Current versionDefinition and Usage The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink The optional value of the download attribute will be the new name of the file after it is downloaded There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add




Json文件下载 防止chrome直接打开方案 尚码园
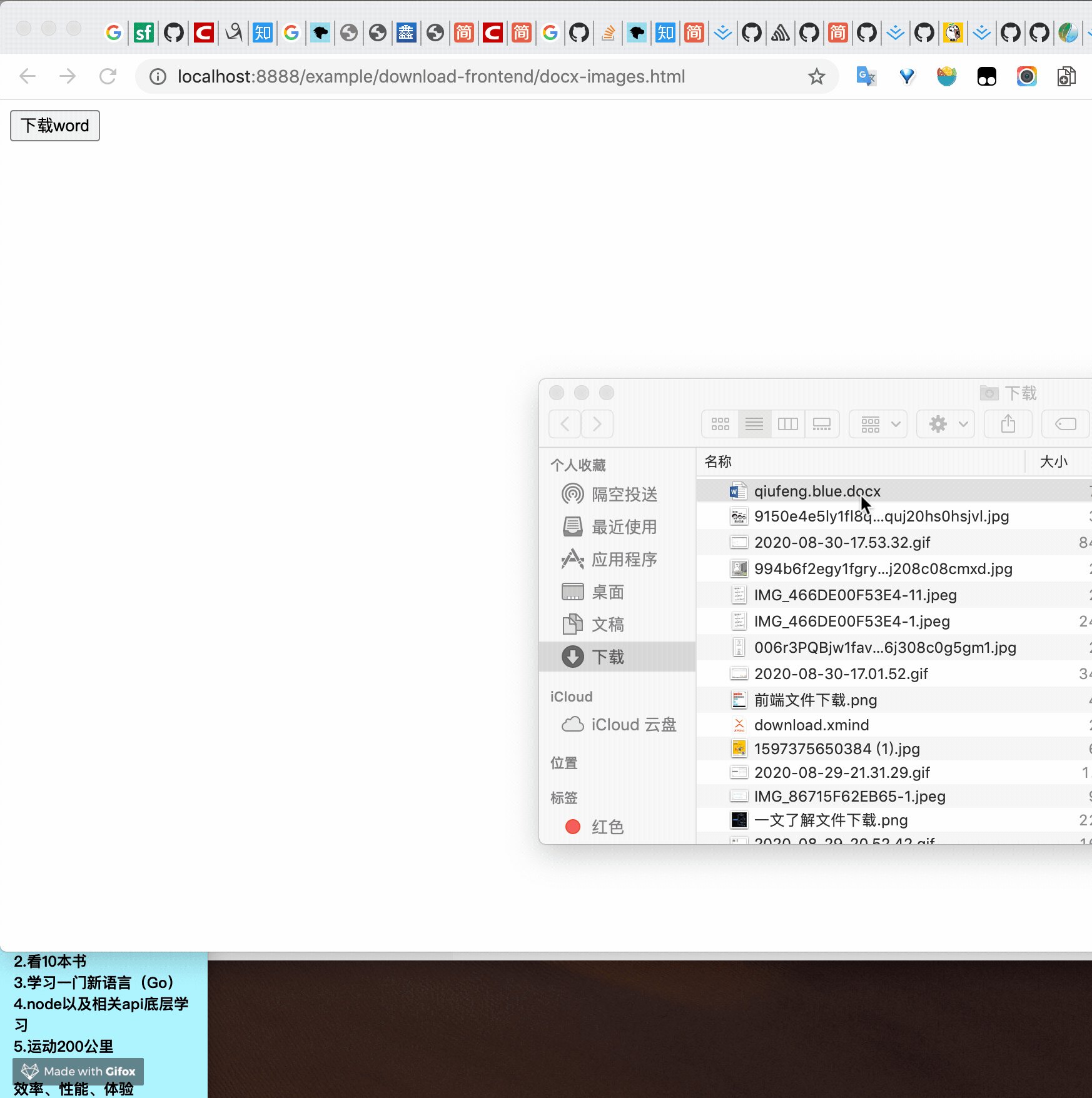
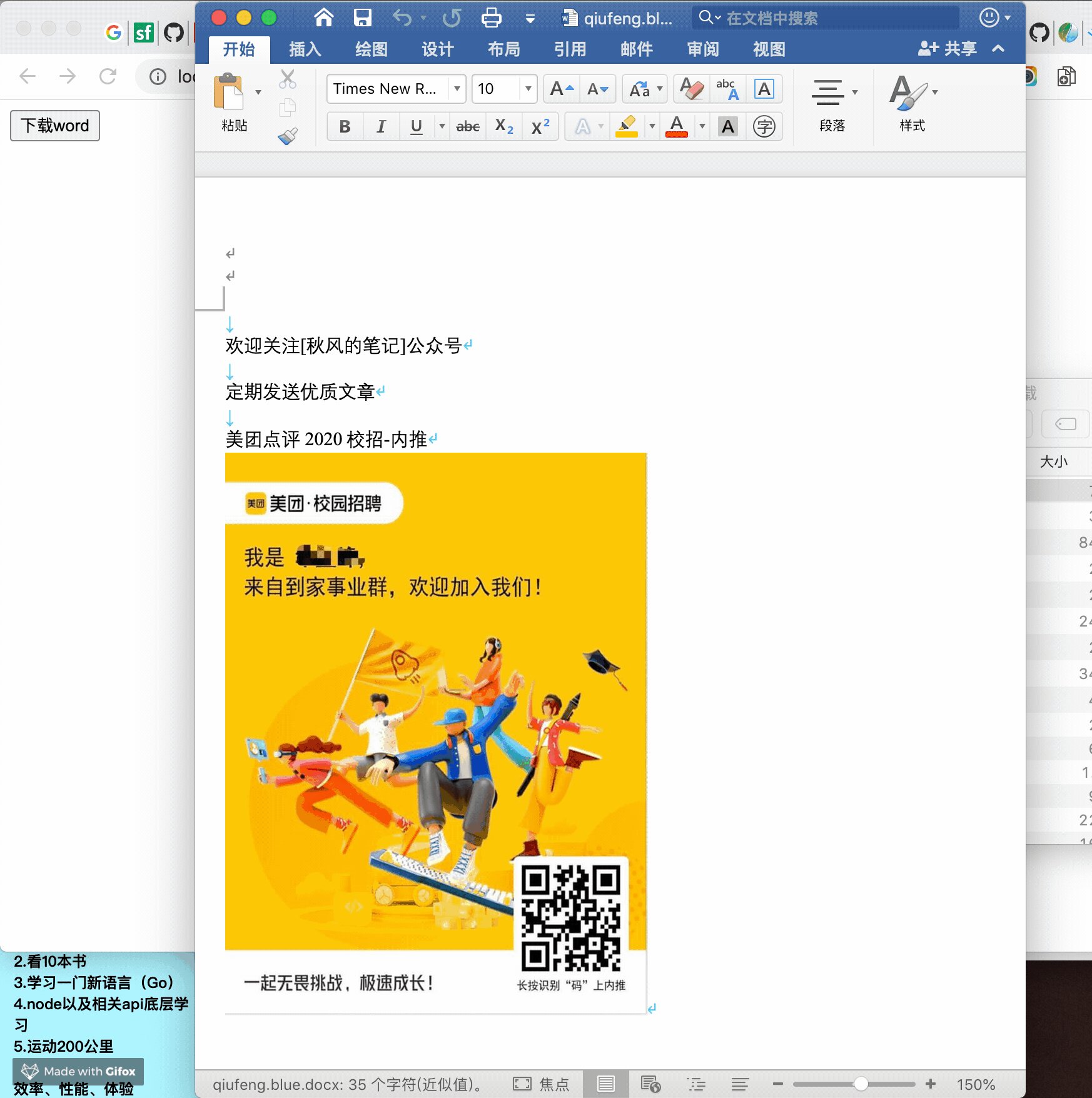
Download Ubuntu desktop, Ubuntu Server, Ubuntu for Raspberry Pi and IoT devices, Ubuntu Core and all the Ubuntu flavours Ubuntu is an opensource software platform that runs everywhere from the PC to the server and the cloudDownload the latest LTS version of Ubuntu, for desktop PCs and laptops LTS stands for longterm support — which means five years, until April 25, of free security and maintenance updates, guaranteed Ubuntu 04 LTS release notes Recommended system requirements 2 GHz dual core processor or better 在html 中 a 链接有 download 这样一个属性它有什么用呢?!我们在页面中提供下载的时候,都需要去配置一些服务端的东西,比如指定zip文件就通知浏览器下载这个文件。但是,比如 jpg这样的图片文件,如何使它变成下载呢?浏览器可以直接打开访问这个文件的呀。
Google Chrome ver60からa要素のdownload属性が同一オリジンポリシーに厳密になった HTML JavaScript Chrome 開発しているGoogle Chrome拡張機能で、この仕様変更により困ったのでメモ。 Google Chromeのリリースノートを読んでも関連する変更点が見つからず、Chromiumの変更 Nodejs® is a JavaScript runtime built on Chrome's V8 JavaScript engine Latest LTS Version (includes npm ) Download the Nodejs source code or a prebuilt installer for your platform, and start developing today 检测当前浏览器是否支持download属性: let canSupportDownload = 'download' in documentcreateElement('a');
属性 属性表示可用于配置生成的键/值对。 属性的声明方式是:创建一个与属性同名的元素,将其指定为 PropertyGroup 元素的子元素。 例如,下面的代码将创建一个名为 BuildDir 的属性,其值为 Build。 BuildW3School TIY Editor W3School 在线教程; download属性 リンク先ファイルのダウンロード area要素のdownload属性はハイパーリンクを、リンク先ファイルをダウンロードする仕様に変更する属性です。 仕組みはa要素のdownload属性と同じですが、サポート状況が違う点にご注意下さい。 概要 要素




宝可梦大探险属性克制介绍宝可梦大探险属性克制关系一览 手心游戏




Woocommerce 创建数百个顺序属性 Wp建站
Agree and Start Free Download By downloading Java you acknowledge that you have read and accepted the terms of the Oracle Technology Network License Agreement for Oracle Java SE When your Java installation completes, you may need to restart your browser (close all browser windows and reopen) to enable the Java installation 6使用添加了download属性之后效果,a标签点击之后,浏览器会强制进行文件下载,下载的文件名就是download所命名的文件名 。 图 HTML DOWNLOAD 使用方法详解 The download attribute allows you to set a separate file download name than the actual link endpoint itselfA要素 のdownload属性は、リンク先ドキュメントをダウンロードさせるかどうか、及び、ダウンロード時のファイル名を指定する属性である。 a要素 に href属性 がある場合だけ




Pin On Kimetsu No Yaiba




Html里的a链接download 属性浏览器js点击下载图片 阿里云开发者社区
Href和download是我们下载文件所需要的两个属性: href:是指这个超链接指向的url地址; download:该属性是HTML5新增的属性,此属性是让我们的浏览器下载URL而不是跳转到URL所指向的内容,所以若我们需要下载文件到本地,需要设置这个属性值。 下载一张图片 1Download 属性介绍 常规的 标签通过 href 实现链接跳转,如果只想下载文件而不是跳转预览,最好的方式是在 标签中添加 download 属性,就能很简单地实现下载操作。 download 是 HTML5 中 标签新增的一个属性,此属性会强制触发下载操作,指示浏览器下载 URL 使用"Download"属性 download属性是html5规范的一部分,它表现为一个下载链接,而不是一个导航的链接。 download属性也允许你去重命名一个需要下载的文件。 比如,一个文件存放在服务器上,如果这个文件是自动生成的,一般来说它被都命名为一个系统的数字



魔兽rpg地图暗黑转生1 0正式版附隐藏英雄密码 攻略下载 乐游网手机下载站




Explore The Treasure Algorithm Design And Analysis Course Design 1 Download The Java Architect Guide
About dataset We annotate 27attributes for Market1501 The original dataset contains 751 identities for training and 750 identities for testing The attributes are annotated in the identity level, thus the file contains 28 x 751 attributes for training and 28 x 750 attributesfor test, where the label "image_index" denotes the identity注 download は同一オリジンの URL と、 blob、 data の各スキームでのみ動作します。; 浅析 HTML5 中的 download 属性随着前端技术的发展,越来越多的业务场景中需要前端来处理文件下载。在众多的方法中,通过标签的 download 属性实现下载是其中常见也是比较简单的一种方法。download 属性介绍常规的标签通过 href 实现链接跳转,如果只想下载文件而不是跳转预览,最好的方式是在<




第四届阿里中间件性能挑战赛 日志下载按钮




Html里的a链接download 属性浏览器js点击下载图片 阿里云开发者社区
Automatically generate an anime character with your customization You can specify some attributes such as blonde hair, twin tail, smile, etcVisual Studio Code is free and available on your favorite platform Linux, macOS, and Windows Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applicationsA タグの download 属性とは? HTML5 では a 要素 (アンカー要素、アンカータグ、a タグ) に download 属性が追加されました。 a タグでは、他のページへのリンクを設定して、クリックすることによって、そのページへナビゲートされる (移動する) というのが基本動作です。




我的专属书架 随性下载download App For Iphone Steprimo Com




属性与生活for Android Apk Download
Download 属性定义了下载链接的地址。 href 属性必须在 标签中指定。MongoDB offers both an Enterprise and Community version of its powerful distributed document database MongoDB Enterprise is available as part of the MongoDB Enterprise Advanced subscription, which features the most comprehensive support and the best SLA when you run MongoDB on your ownDownload and use 100,000 background images for free Thousands of new images every day Completely Free to Use Highquality videos and images fromDownload Visual Studio IDE or VS Code for free Try out Visual Studio Professional or Enterprise editions on Windows, Mac




Python3 8 3最新安装教程 Python老顽童




Bomberman Jetters Gc Jp Box Disc And Manual Free Download Borrow And Streaming Internet Archive
简写属性,用于用于设置所有borderimage *属性的速记属性 borderimageoutset 规定边框图像超过边框盒的量 borderimagerepeat 属性规定图像边框是否应该被重复 (repeated)、拉伸 (stretched)或铺满 (rounded) borderimageslice 规定图像边框的向内偏移 borderimagesource 规Download 属性规定被下载的超链接目标。 在 标签中必须设置 href 属性。 该属性也可以设置一个值来规定下载文件的名称。 所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件 (img, pdf, txt, html, 等等)。MakeGirlsMoe Create Anime Characters with AI!



这应该是你见过的最全前端下载总结 掘金




Json文件下载 防止chrome直接打开方案 尚码园
download属性 リンク先ファイルのダウンロード a要素 のdownload属性はハイパーリンクを、リンク先ファイルをダウンロードする仕様に変更する属性です。 基本的に、JavaScriptなどで作成したBlobや、インラインのData URI、同じオリジンの元にある该元素的属性包含全局属性 (enUS)。 download HTML5 此属性指示浏览器下载 URL 而不是导航到它,因此将提示用户将其保存为本地文件。如果属性有一个值,那么此值将在下载保存过程中作为预填充的文件名(如果用户需要,仍然可以更改文件名)。 download 属性,规定被下载的超链接目标。 download 属性也可以设置一个值来规定下载文件的名称。所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件 (img, pdf, txt, html, 等等)。



这应该是你见过的最全前端下载总结 掘金




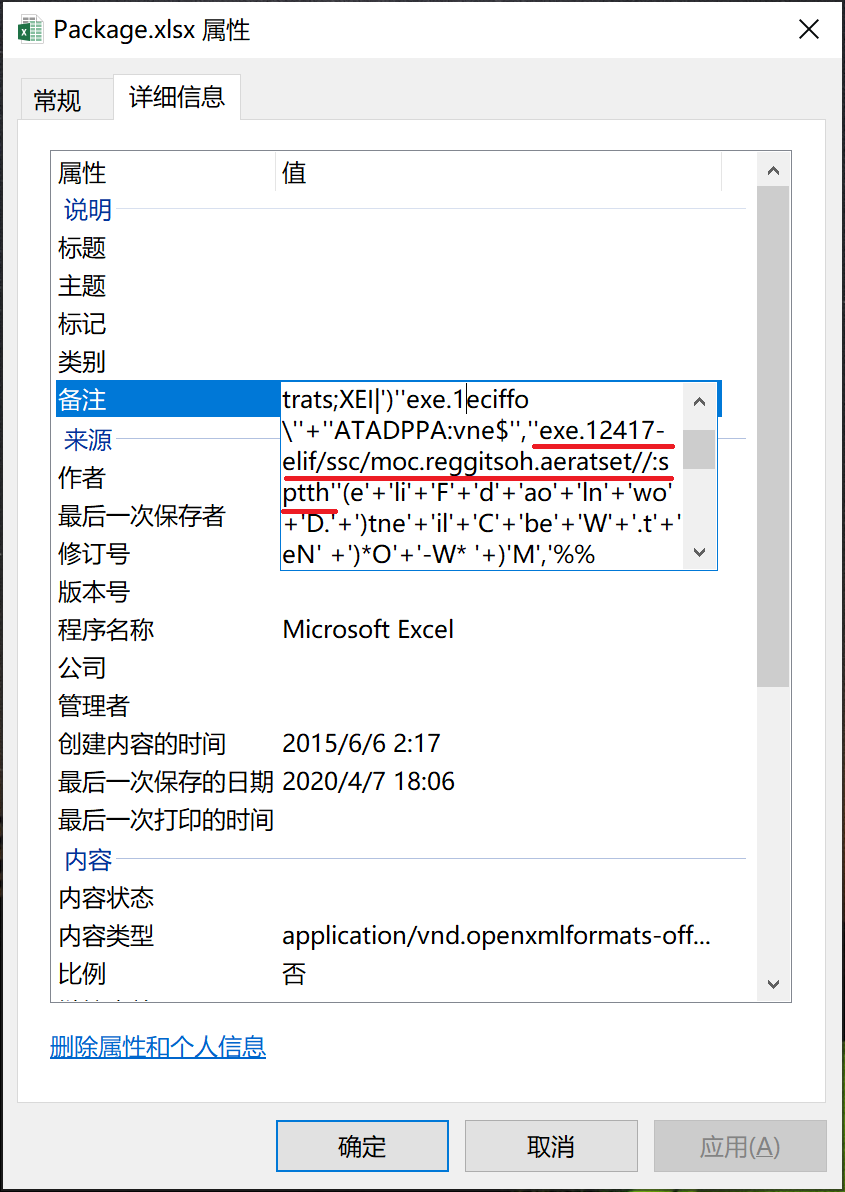
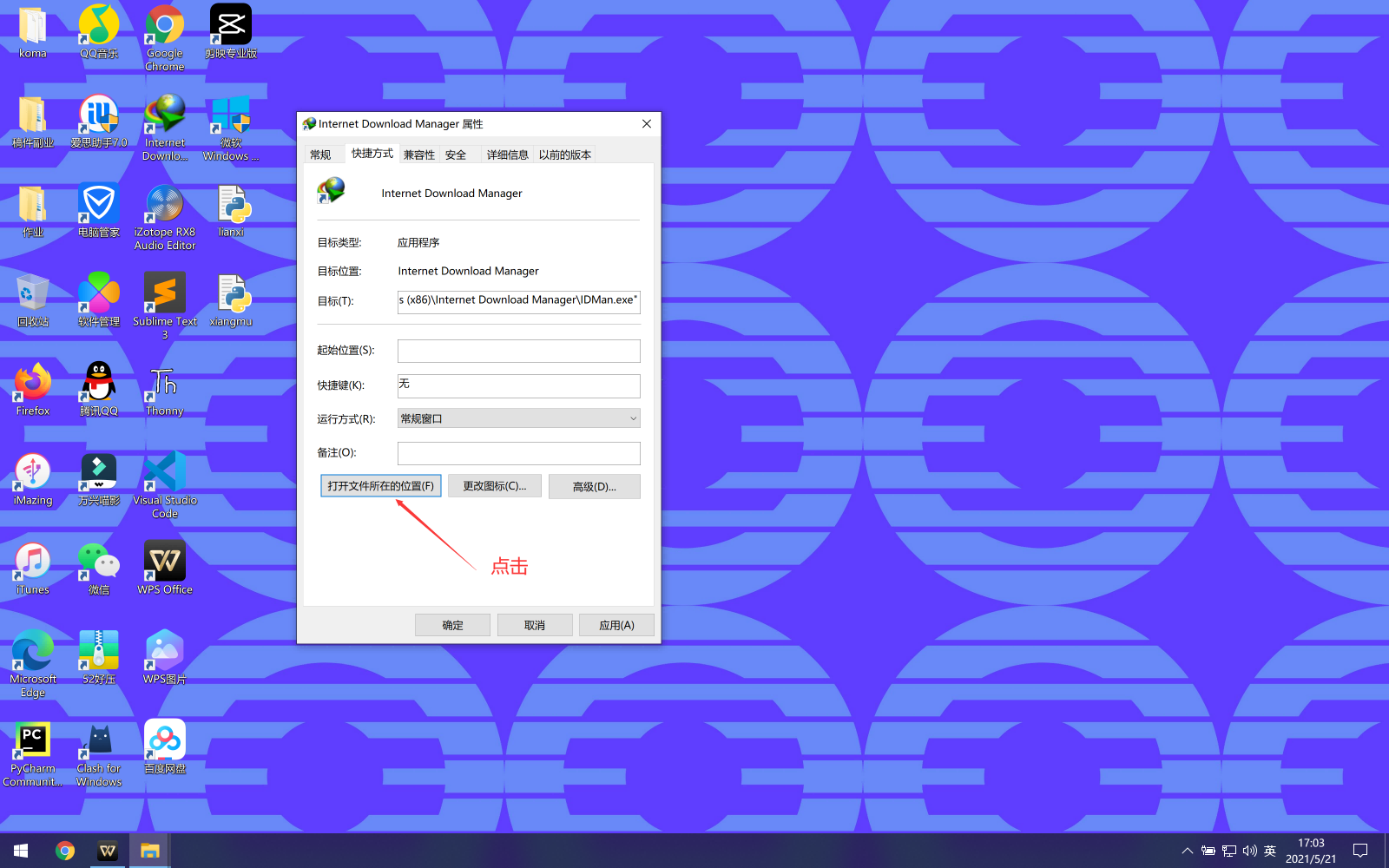
如何查看idm下载文件的属性 简书
Download the compressed, production jQuery Migrate 141 Download the uncompressed, development jQuery Migrate 141 The second version helps you update code to run on jQuery 30 or higher, once you have used Migrate 1x and upgraded to jQuery 19 or higher Download the compressed, production jQuery Migrate 332A fast, secure, and trustworthy VPN for Windows Things you'll love about Surfshark VPN for Windows Fast speeds (up to 1Gbit) Easytouse interface Unlimited devices Plenty of upgrades Download now Get Surfshark The download attribute also triggers a force download, something that I used to do on the server side with PHP This attribute is extremely useful in cases where generated files are in use the file name on the server side needs to be incredibly unique, but the download attribute allows the file name to be meaningful to user




Gorgon Uses Covid 19 Outbreak To Launch Cyber Attacks On Canada And Other Regions




沃特世推出新版肽段水平多属性方法 促进原研药和生物类似药开发和商业化 Business Wire
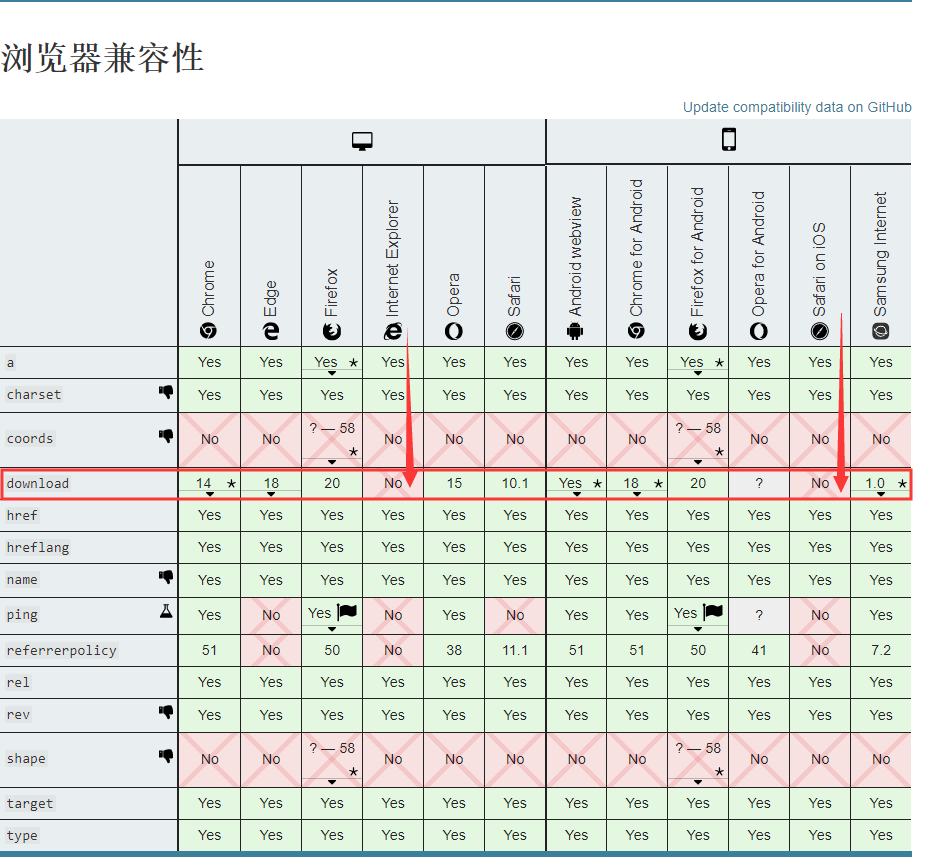
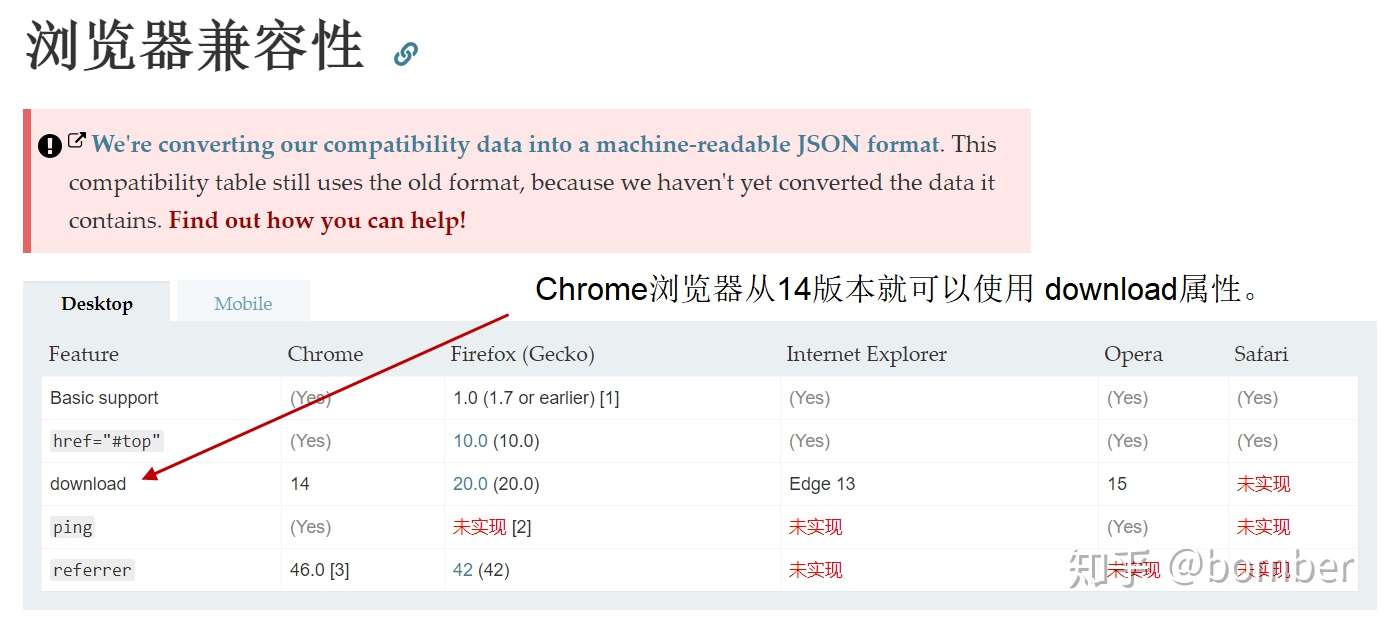
HTML5 download属性无效的问题 用户点击下载多媒体文件 (图片/视频等),最简单的方式: 如果url指向第三方资源,download会失效,表现和不使用download时一致——浏览器能打开的文件,浏览器会直接打开,不能打开的文件,会直接下载。 浏览器打开的文件,可以 如果缺少 download 属性,点击 "download" 会直接变成预览图片,当添加 download 属性后则会触发图片的下载。 目前 download 属性的兼容性如caniuse 中所展示的: 可以以看到,大部分主流的浏览器基本都已经支持 download 属性,而 IE 的表现一如既往的感人,目前许多 Window 系统仍然在使用 IE ,这也是许多



指数型组织 打造独角兽公司的11个最强属性 下载在线阅读书评




配备acquity Premier Uplc的全新waters Bioaccord系统 助力提升生物制药多属性监测的简便性和重现性 Business Wire




如何在chrome浏览器中插入idm扩展插件




Gg修改器怎么修改王者荣耀铭文属性 王者荣耀铭文属性修改教程 3dm手游




防病毒属性标记向量例证 插画包括有症状 赋予生命的 属性 传记 流行病 研究 医疗




Blue Cartoon Kindergarten Teacher Training Ppt Template Powerpoint Templete Ppt Free Download Lovepik Com




图片素材 卧室 家具 房间 属性 床单 室内设计 寝具 床架 壁 床垫 床头柜 建造 屋 天花板 地板 房地产 建筑 表 亚麻布 硬木 纺织品 羽绒被 五斗柜 安慰41x2584 素材中国




Global Title




Html5 リンク先のファイルを超簡単にダウンロード指定する Download属性




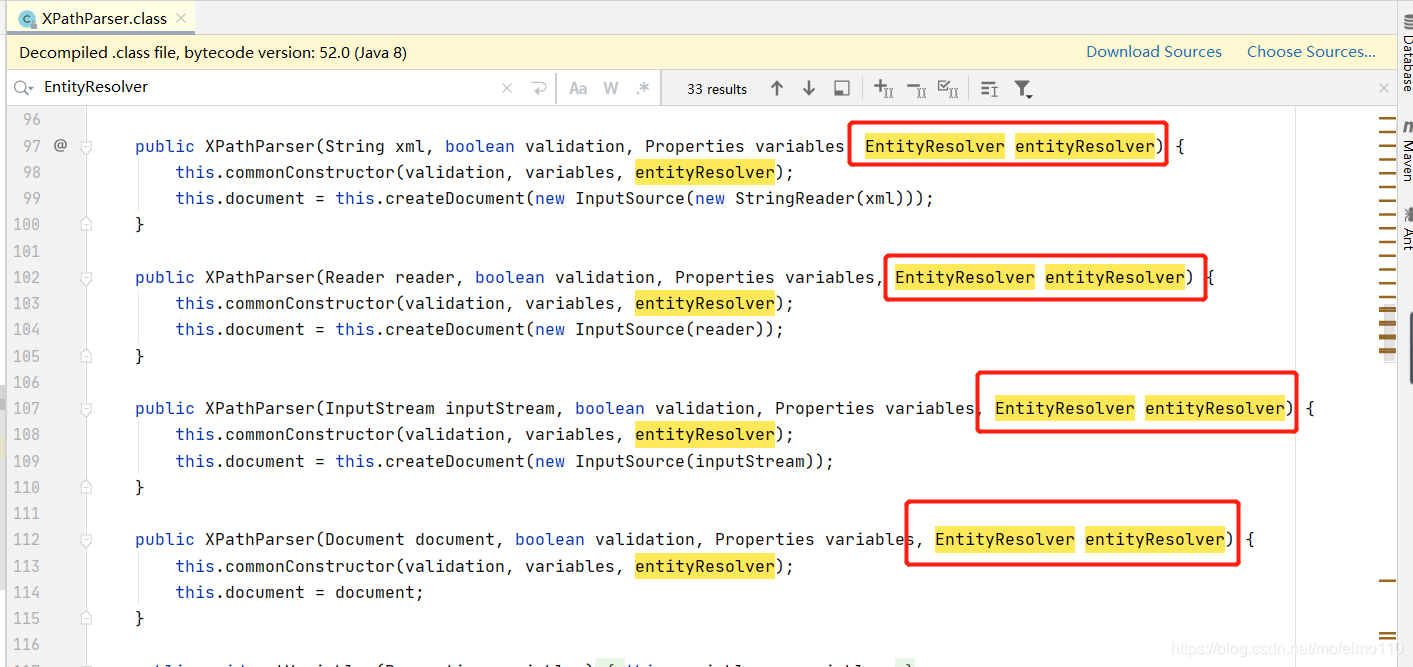
外部dtd 无法读取外部dtd Xxxxx Dtd 因为accessexternaldtd 属性设置的限制导致不允许 Mofeimo110的博客 程序员宅基地 程序员宅基地




Anjuge S Blog Techbench Msdn 微软官方ios下载工具 别再说下载不到正版镜像




A 标签下载文件重命名失败 Download无效解决方案 简书




Js的二进制 灰信网 软件开发博客聚合




明日方舟鞭刃佐菲娅怎么样 技能属性介绍 多图 达人下载站



知识图谱实战篇 六 Html D3实现点击节点显示相关属性及属性值




两个标签上结构材料属性的图标向量例证 插画包括有诱饵 赞誉 属性 布料 纺织品 气味




The Peak Values Of Various Properties Of The Knee Under Different Download Scientific Diagram




Meaning Identification And Data Source Of Model Variables 表 2 Download Scientific Diagram




游戏界面 互创世界



京师信息




Aタグで簡単実装 ファイルをダウンロードさせるdownload属性の使い方 Webdev Tech




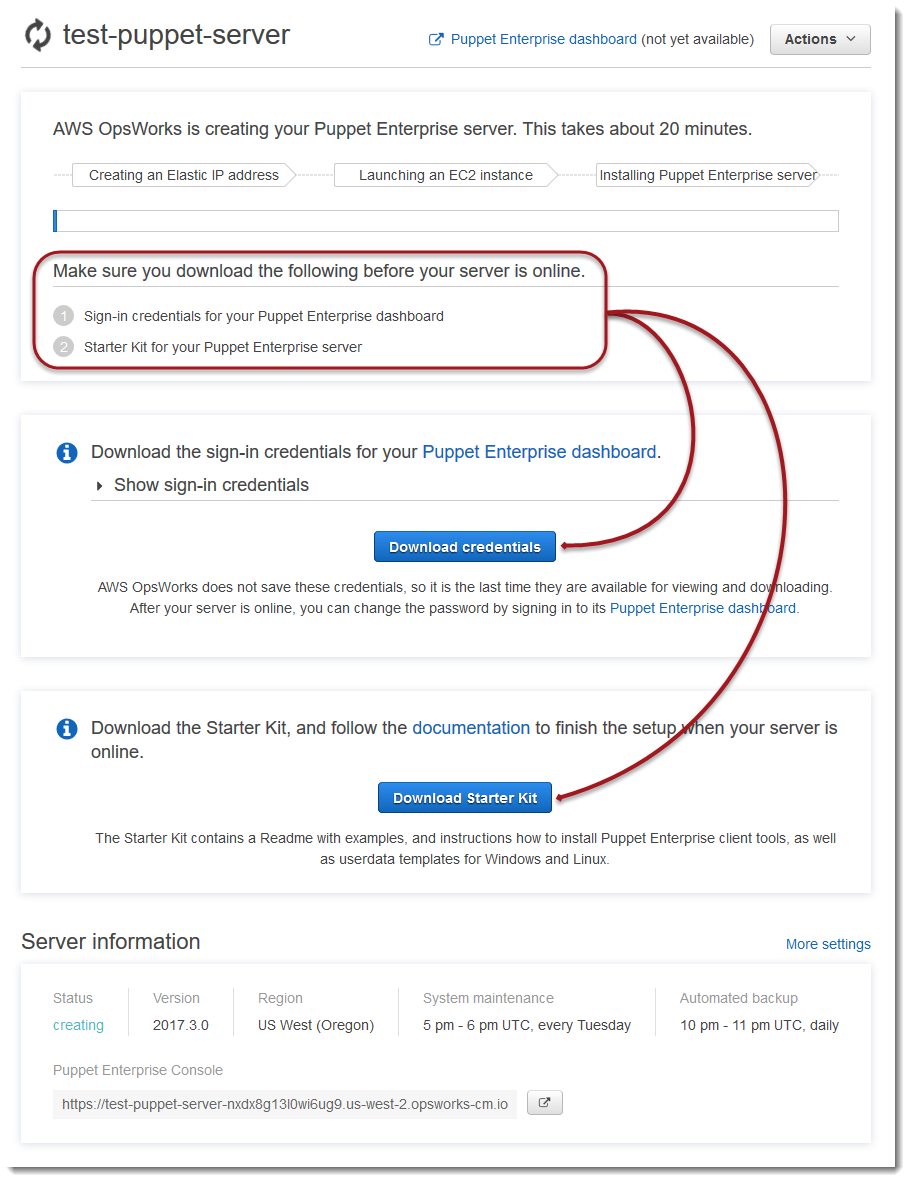
使用初学者工具包配置puppet Master Aws Opsworks




Html 如何设置从浏览器下载的文件名 Itranslater




Dokka 文档与类 方法 属性签名之间没有换行符 Bleepcoder Com




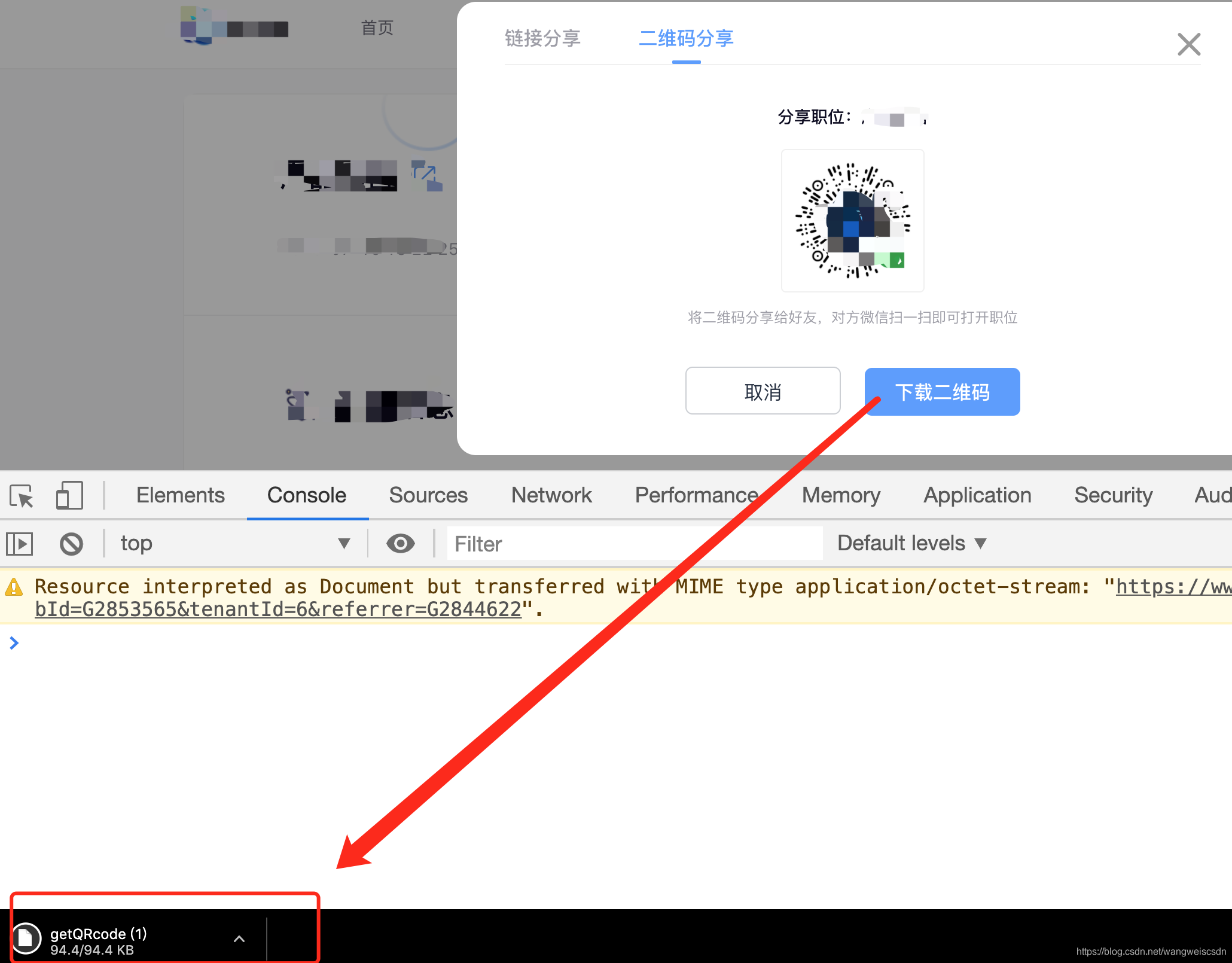
利用a标签下载图片 Wangweiscsdn的博客 Csdn博客 A标签下载图片




视频编码 昇腾310 Ai处理器 Cann 5 0 1 应用软件开发指南 C C 推理 01 华为




云顶之弈s5赛季德莱厄斯属性介绍 云顶之弈s5赛季德莱厄斯什么属性 游戏堡




文件处理 Yolanda




实现a标签下载附件功能 指标满载的博客 Csdn博客 A标签下载附件




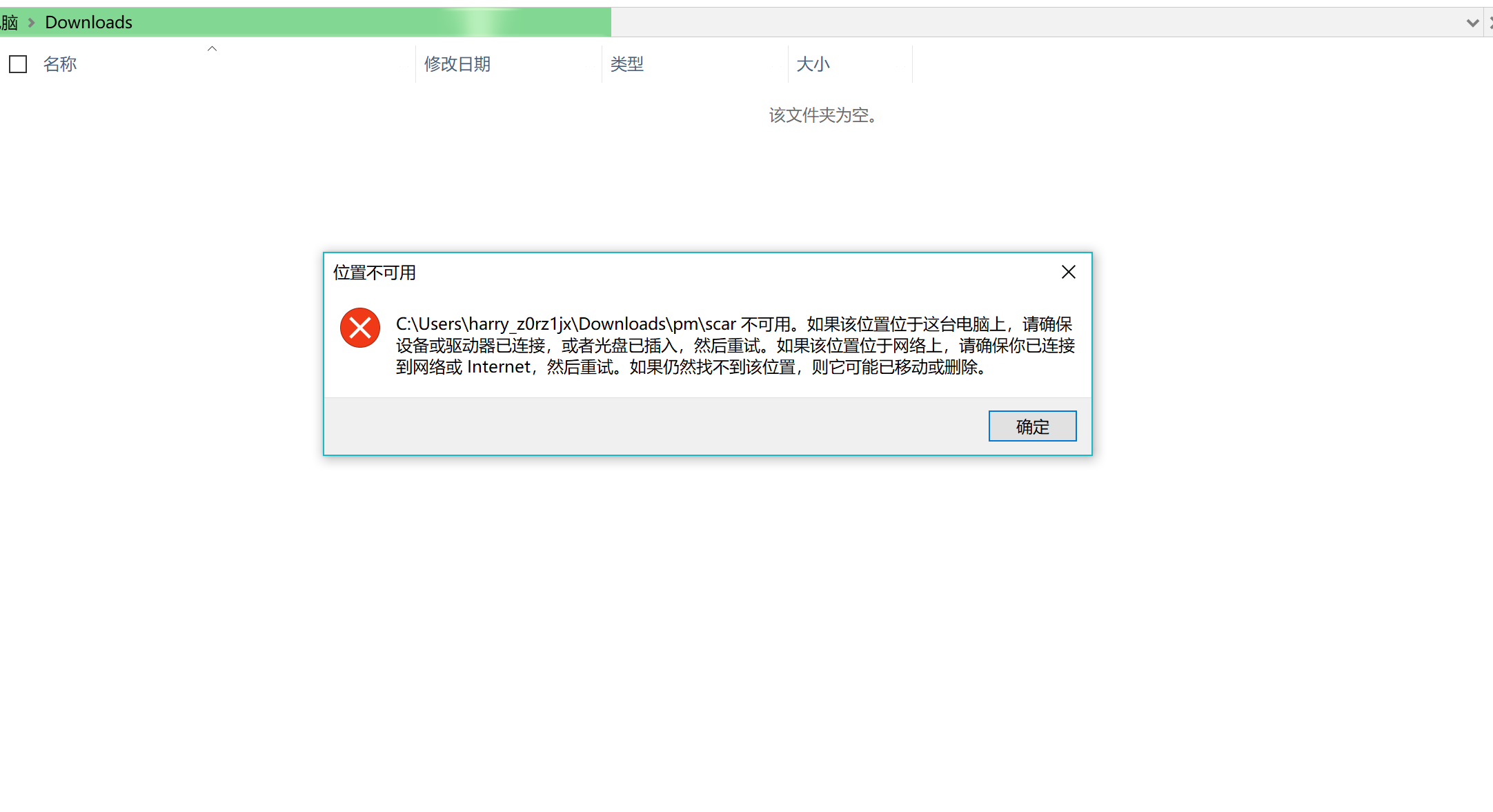
Win10下载文件夹中所有文件消失 Microsoft Community




A标签download属性无效 Html常用标签 Weixin 的博客 Csdn博客




无法在mac Os X中删除属性文件 Macos 21




A标签的download属性介绍 知乎




Bitcomet 比特彗星 联想软件商店




什么是重要属性报表 Adobe Target




How To Download And Save Multiple Product Pictures And Videos To Jingdong Mall At One Time 编程知识




建立超链接 学习web 开发 Mdn




2 4 2 暂存到简数 简数采集帮助中心




Pymol安装教程 Windows10 Python2 7 Python黑洞网




Js的二进制家族 Blob Arraybuffer和buffer Vickylinj 博客园



Responsetype 程序员资料




Ajax Download A File There Is An Exception Error No Abnormal Achieve Direct Download Code World




浅析html5 中的download 属性 知乎



Svg 家属性篱笆木 免费的svg图像和图标 Svg Silh




Arcgis10 5属性表打开后 里面中文名乱码 海马区的博客 程序员宅基地 Arcgis属性表中文乱码 程序员宅基地
.png)



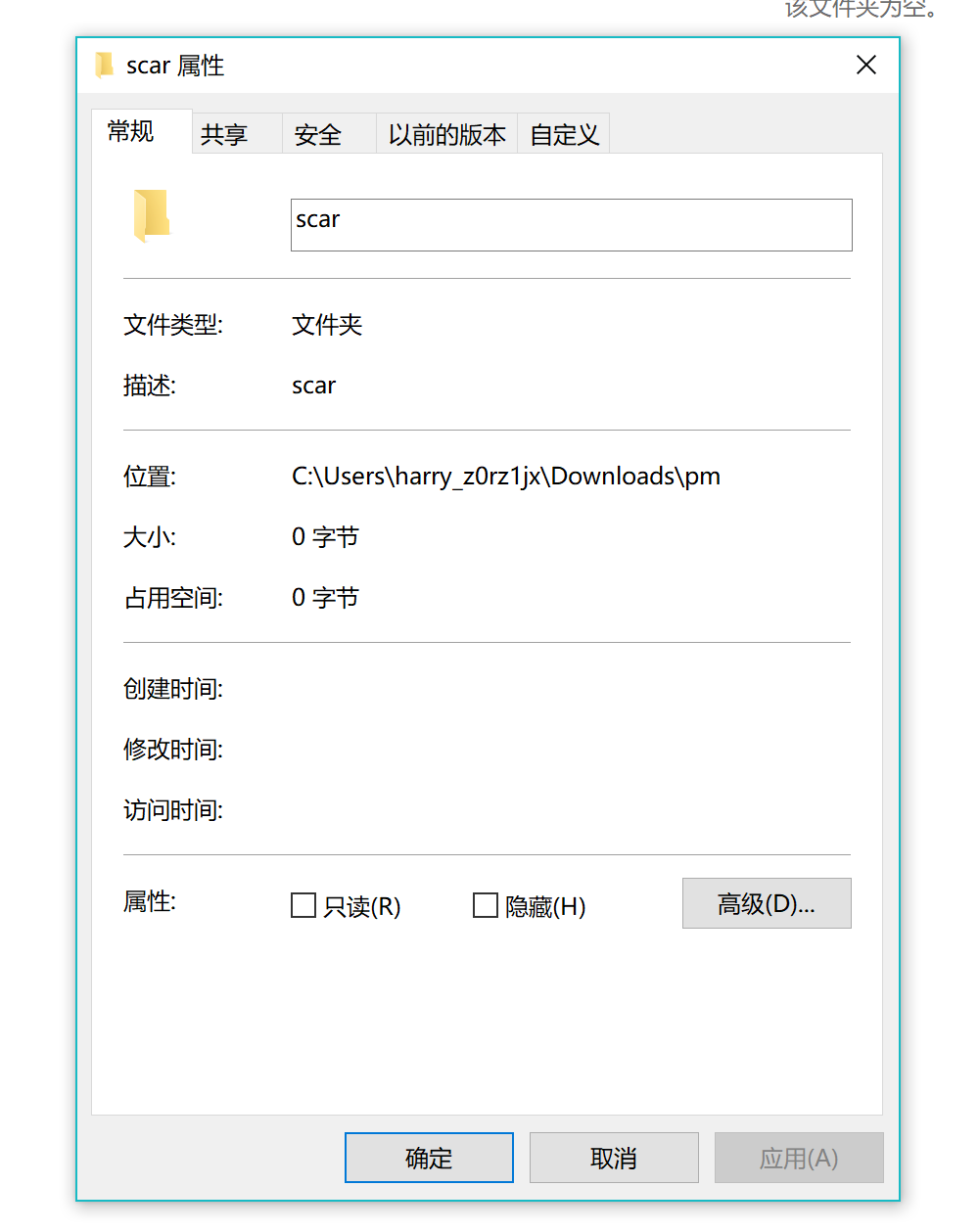
Idm如何恢复下载中断的0字节文件




一文带你层层解锁 文件下载 的奥秘 Segmentfault 思否




企业需求调查表excel免费下载 企业需求调查表模板excel格式下载 华军软件园




Web网站ui入门课html入门到精通 Web网站开发入门课 学习视频教程 腾讯课堂




我本沉默手游 天影沉默 打金服的正确打开方式 沉默打金哪里好



宝可梦剑盾 大钢蛇属性怎么样大钢蛇属性分享 九游手机游戏




H 1105 卡牌属性9s Youtube




Nn9pwadaetrtfm




Html ファイルをダウンロードさせる最も簡単な方法 Javascript不要 Download属性使用 Webクリエイターの部屋




属性与生活3 For Android Apk Download




碧蓝航线贝利属性图鉴一览 碧蓝航线攻略 Ourplay




宝可梦的全部属性 西瓜视频



2




属性与生活3赚钱方法大全刷钱方法汇总 电竞主播网




Download Fairygui




能否将自定义属性值添加为可添加具体内容 具有搜索框的 的过滤器 Redmine插件中文站




How To Download Pictures From Tmall Stores Main Picture Of Commodities Etc And One Click Download Of Tmall Products Pictures 文章整合




记录你可能不知道的html特性




How To Download Alibaba Pinduoduo Pictures And Videos In Batch Quickly 文章整合




Js下载资源




使用attributecreator Fme社区减少工作区中的变压器数量 亚博亚博官网




Github Liangdahong Bmexport 一个json 转objective C Swift Class Swift Struct Model 属性的mac 小工具 点击直接下载 Github Com Liangdahong Bmexport Releases Download 2 0 Bmexport2 0 Dmg




暴雪战网外服账号注册教程 斧牛加速器



用canvas来做移动端图片裁剪 上传和下载 大专栏




使用clash For Windows的tap网卡代理所有网络流量 Xkww3n S Site




韩服跑跑卡丁车安装教程 03 08更新 1 5级车队队标 部分人物经验金币加成属性 哔哩哔哩




Win10下载文件夹中所有文件消失 Microsoft Community



美国亚马逊宣布增加100多种新产品类型和属性 法规更新 通规检测官网




断九霄1 0 2脚本图全商城特权 刷物品脚本 Tka脚本 刷属性刷等级 作弊地图 偶久网 魔兽地图大全




摩尔庄园手游荔枝属性怎么样 摩尔庄园手游荔枝属性介绍 图文 游戏窝




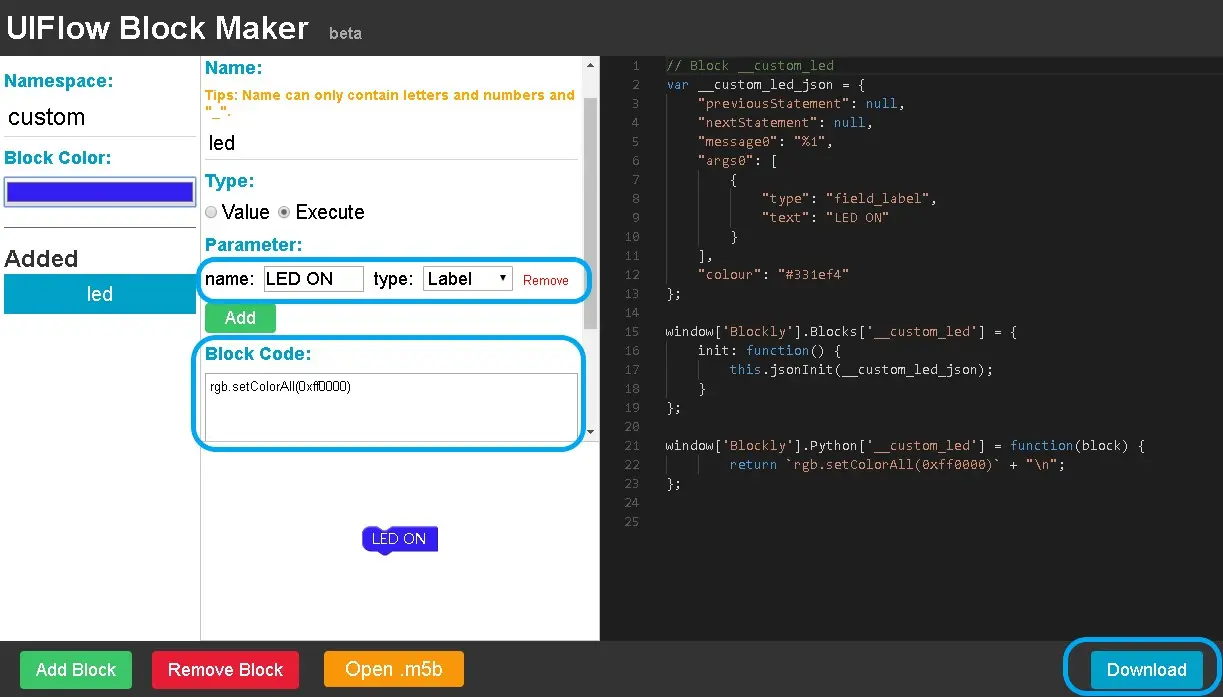
M5 Docs




魔法洞穴2新手堆什么属性好新手属性推荐 要好玩手游网




在fme中重新排列esri Feature Class Esri Standalone Table的属性表字段 Fme社区 亚博亚博官网




Google Chrome Chrome Pdf 查看器下载html5 Blob 网络失败错误 It工具网




Simple Language Lecture Handwritten Template Download On Pngtree




The Latest Release Of The New Baidu Network Disk Unlimited Speed Tool This Download Speed Is Going To Heaven Favorites Minnews




属性与生活3 For Android Apk Download


コメント
コメントを投稿